SwiftでiOSアプリ制作をはじめよう ~超入門編~
8月31日はイメディオ・制作技術セミナーとして、
『SwiftでiOSアプリ制作をはじめよう ~超入門編~』を開催。
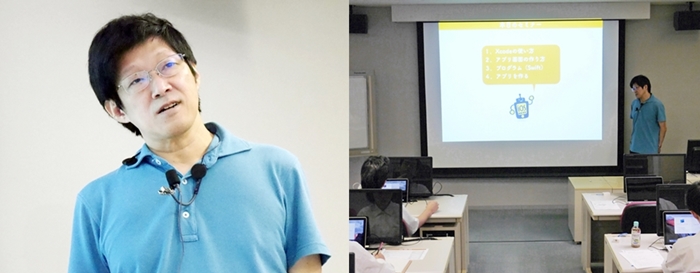
セミナー講師は、Webゲームクリエイターの森 巧尚氏。世界にパソコンが誕生したばかりの時代からプログラムを作り続け、今はHTML5やiPhoneアプリなどのコンテンツ制作、執筆活動、大学の非常勤講師などをされています。最近は子どもたちにアプリづくりを教える機会も多いとか。


森氏の著書一部
今回のセミナーの趣旨は
「はじめての人でもiOSアプリを作る体験ができるセミナー」であり、
初心者がつまづきやすいところを中心に解説しながら進めていく旨を説明しました。
Xcodeはアプリの開発環境を指し、OSアプリを作るにはXcodeの環境が必要との解説がありました。アプリを作る手順としては、5つのステップがあるとのこと。
1.プロジェクトを作る
2.アプリの画面を作る
3.プログラムを書く
4.部品とプログラムをつなぐ
5.シミュレーターでテストする
今日のセミナーもこの順番で進めていくとのこと。Xcodeは技術の進歩に合わせてどんどんプログラムが複雑化していっても、簡単にプログラミングできるサポート機能が充実しているとのこと。例えば、予測変換的な機能があったり、直感的なビジュアルで構成されているなど、作りやすさを重視している点です。楽しみながらプログラミングを作りましょう、と森氏。

1)プロジェクトを作る
今回はまず、Xcodeに触れて簡単な地図アプリを作りながら、基本的な機能について理解することからスタート。
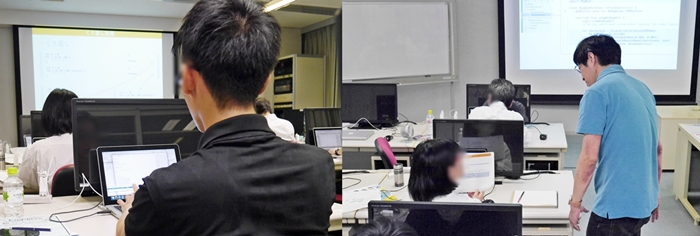
まずは全員のテーブルに用意されたMacPCで、Xcodeの立ち上げ方からセミナー開始。一番シンプルなSingle View Applicationを選択し、プロジェクトの初期設定を行っていきます。プロジェクト設定はあとで変更が難しく、実際に公開用アプリを制作する際は最初にしっかり決めておくように、と森氏からアドバイスがありました。
続いてMAPキットに、ライブラリーに用意されている部品を追加していきます。そして受講者全員が、Runボタンで実行するとディスプレイ上のシミュレーターに日本地図が表示がされました。さらにこのアプリが、iPhoneアプリと同じ動きをすることを確認するべく、option+ドラッグでピンチインアウトを試しました。

2)アプリの画面を作る
例えば同じアプリでも、実行するのがiPhone 6s PlusとiPhone SEとでは画面の大きさが違います。ここからは、画面の大きさが違っても正しくレイアウトさせるAutoLayout機能について理解するべく作業を進めていきました。
新たにプロジェクトを作成。Single View Applicationを選択し、設定を行いましたが、今回は先ほどとは異なり、部品追加や背景色を変更したほか、ダッシュボードの意味や内容についても一つひとつ説明がありました。AutoLayoutはあくまで自動でレイアウトしてくれる機能であり、うまく使いこなすには、変えたいところと変えたくないところを明確にすることが必要とのこと。それを明確にして、上手にAutoLayoutを使う上で必須となる「制約」の考え方が解説されました。
さらに、基本となるPinの設定の方法を実習し、プレビューで確認しながら設定方法や概念を理解していきました。今回はiPhoneを横に倒した場合のシミュレーター画面についても確認するなど、AutoLayoutの便利な部分を体感しました。
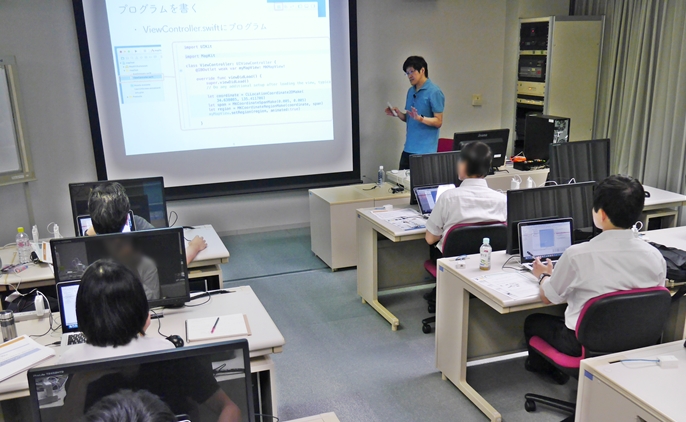
3)プログラムを書く
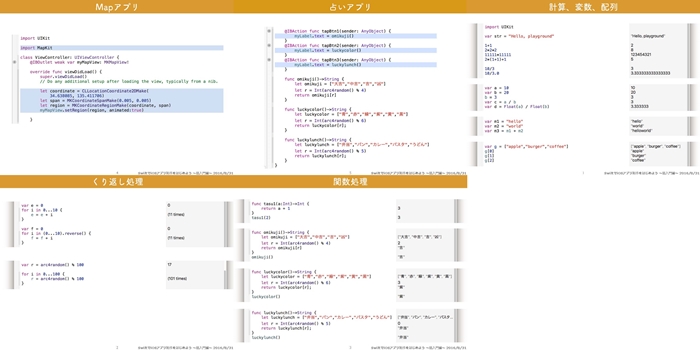
プログラムを作るにはSwift言語を使います。XcodeにはSwiftを勉強するための練習帳のようなPlaygroundというツールがあり、このツールを使ってSwiftを体験していくことに。
森氏より、Playgroundは「書く→実行する」を、より迅速に確認するためのツールで、左側にプログラムを書くと右側に実行状態が表示されるとの解説があり、実際にPlayground上で四則演算やSwiftプログラムを書き込み、動きを確認しました。
続いて、データ入力に必須となる変数や繰り返し処理、関数処理などについても分かりやすく解説されました。ここで実際に、受講者自身の力でおみくじやラッキーカラーを占う簡単なプログラムを作成することに。講師の森氏は受講者の質問に答える形でサポートし、受講者自らプログラム作業を進めていきました。

4)アプリを完成させる
画面を作ってプログラムを書けば、あとは画面とプログラムをつなげばアプリが完成します、と森氏。ここからは、最初に作ったMAPアプリを改造することで、簡単なアプリを完成させることに。
AssistantEditorで部品とプログラムをつないでいきます。画面左にある部品を画面右のプログラムとつなぐようなイメージで作業するAutomaticを選択し、ドラッグして離してConnectボタンでつなぐ、といった簡単な操作で、画面とプログラムがつながっていくのを体験。
続いてViewControllerSwiftを使い、プロジェクトを作成した段階で生成されたプログラムに必要なプログラムを書き足していくイメージでプログラムが作れることを体験しました。


5)シミュレーターでテストする
完成したアプリをシミュレーターで動作させ、実際に動作することを確認しました。森氏によると、今回のセミナーで作ったアプリは普段使っているものに比べるとずっと簡単だが、基本的にiPhoneなどで使うアプリ開発も、今回のセミナーで取り組んだ「プロジェクト作り」、「画面作り」、「プログラム作り」、「画面とプログラムの接続」、「シミュレーターでテスト」という手順で行われているそうです。
受講者全員が簡単なアプリを完成させて、セミナーは終了しました。

アンケートでいただいたお声をご紹介します!
満足度は100%。
・講義だけでなく実習の時間もとってくれるので最後まで作れて良かったです
・すこし難しい部分も実際に実習で学べた。
ご受講いただいた皆様、ありがとうございました。
さあ、あなたも始めてみよう!次回のiOSアプリ制作セミナー
2016年9月14日(水)13:00~17:00
「SwiftでiOSアプリ制作をはじめよう ~超入門編2~」
本セミナー講師の第2弾。色当てアプリ、単位換算アプリ、写真一覧アプリなどを作ってみます。
自社のサービスでアプリ化を検討されている方。iPhoneやMacで動くアプリを個人で作ってみたい方。
また、プログラミングに全く触れたことがないような、発注側の方もアプリ開発の勘所に触れてみましょう!